Honda modern.
A new responsive automotive website created to inform, help and guide users through their shopping journey; from research, to purchase, to ownership. A formative project that shaped my career and design sense. We looked to Swiss modernist design influences to present a clean minimalist site that would not upstage the product art.
Honda.ca Redesign
Analytics & data
Leveraged and analyzed data to inform site structure, user behavior, and content focus.
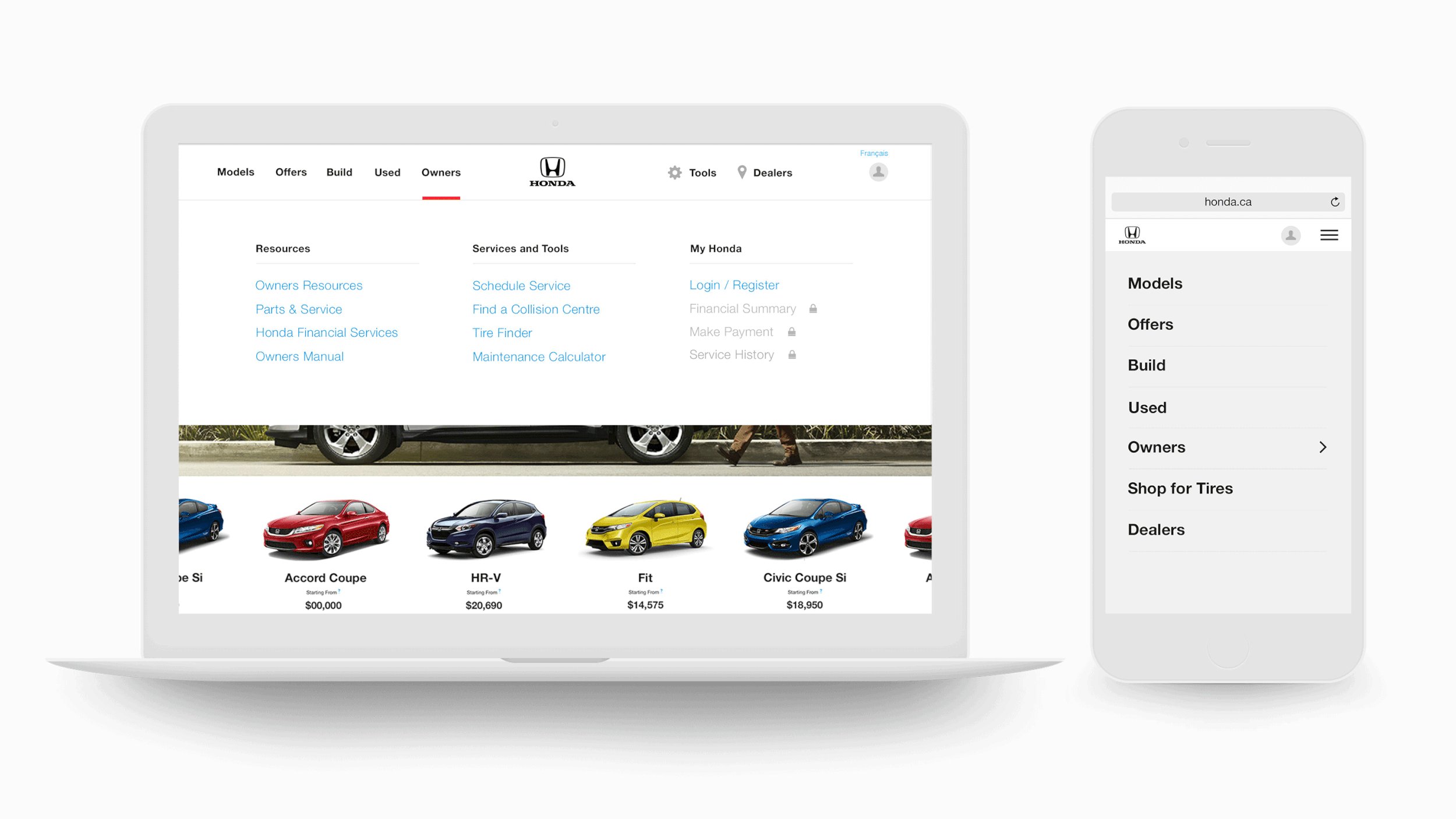
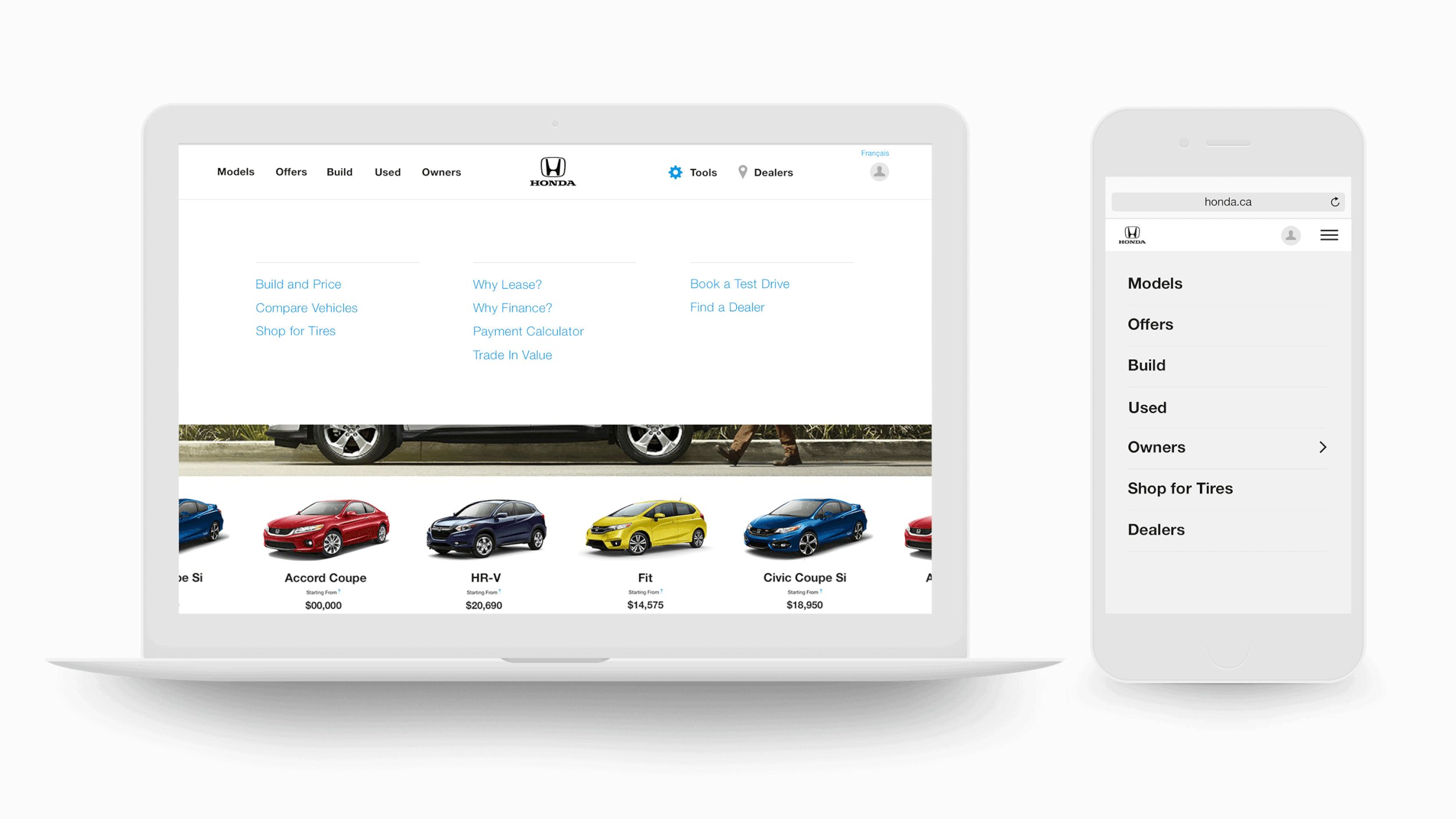
Simplified site navigation.
Honda.ca is a large comprehensive automotive website, that caters to both shoppers and owners. For the responsive redesign, we approached the navigation by simplifying, prioritizing, and integrating relevant content in an easy-to-access navigation.

Dynamic content cards.
Vehicle and information cards are an important common element throughout Honda.ca. To ensure efficient and productive displays, we leveraged larger images, infused additional context, integrated offers, and targeted content for shoppers and/or owners.

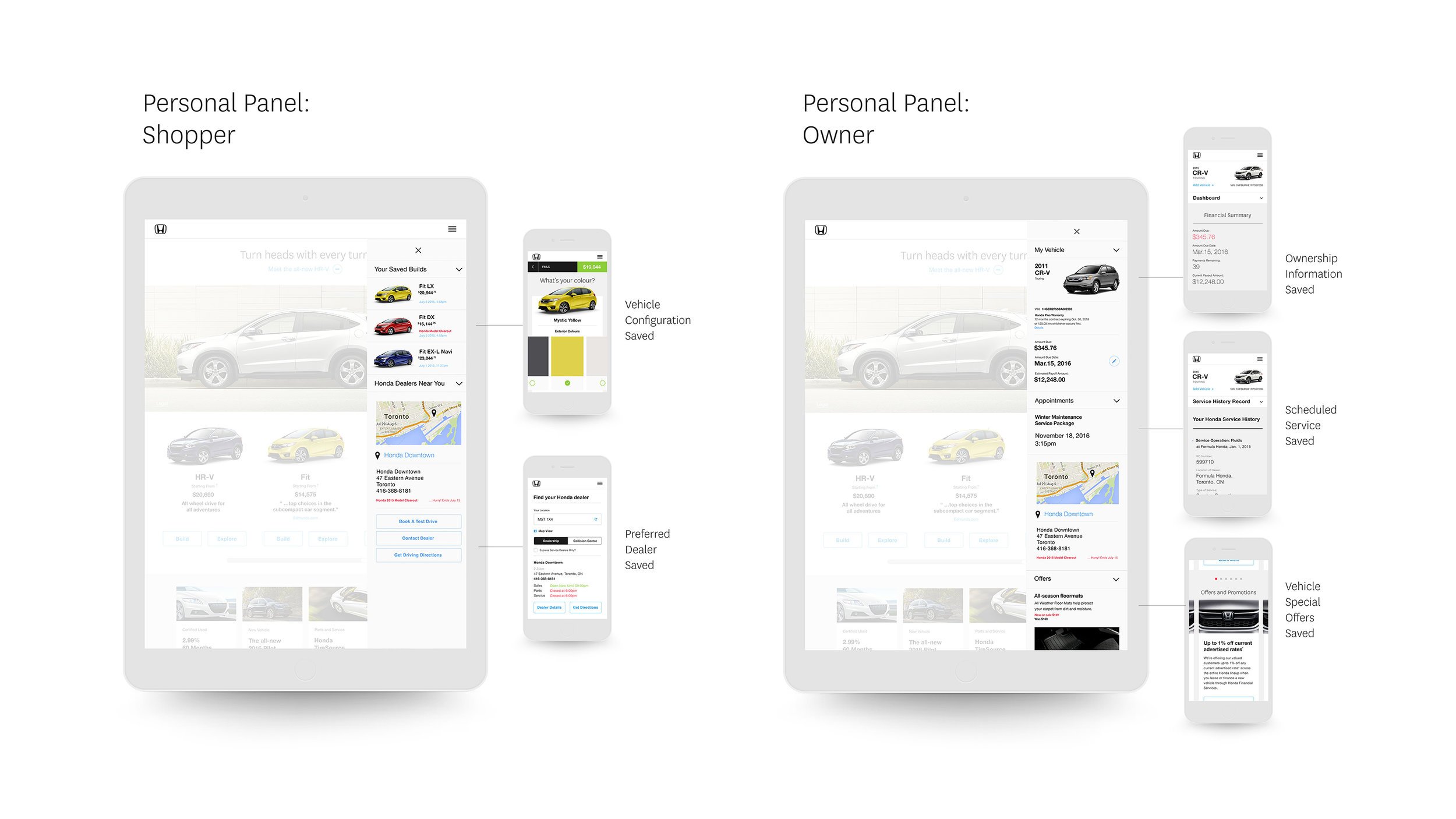
Personalize it.
The ‘personal panel’ allows easy access for shoppers and owners to save personal information. From new vehicle builds, favorite dealerships, relevant offers, and ownership information.

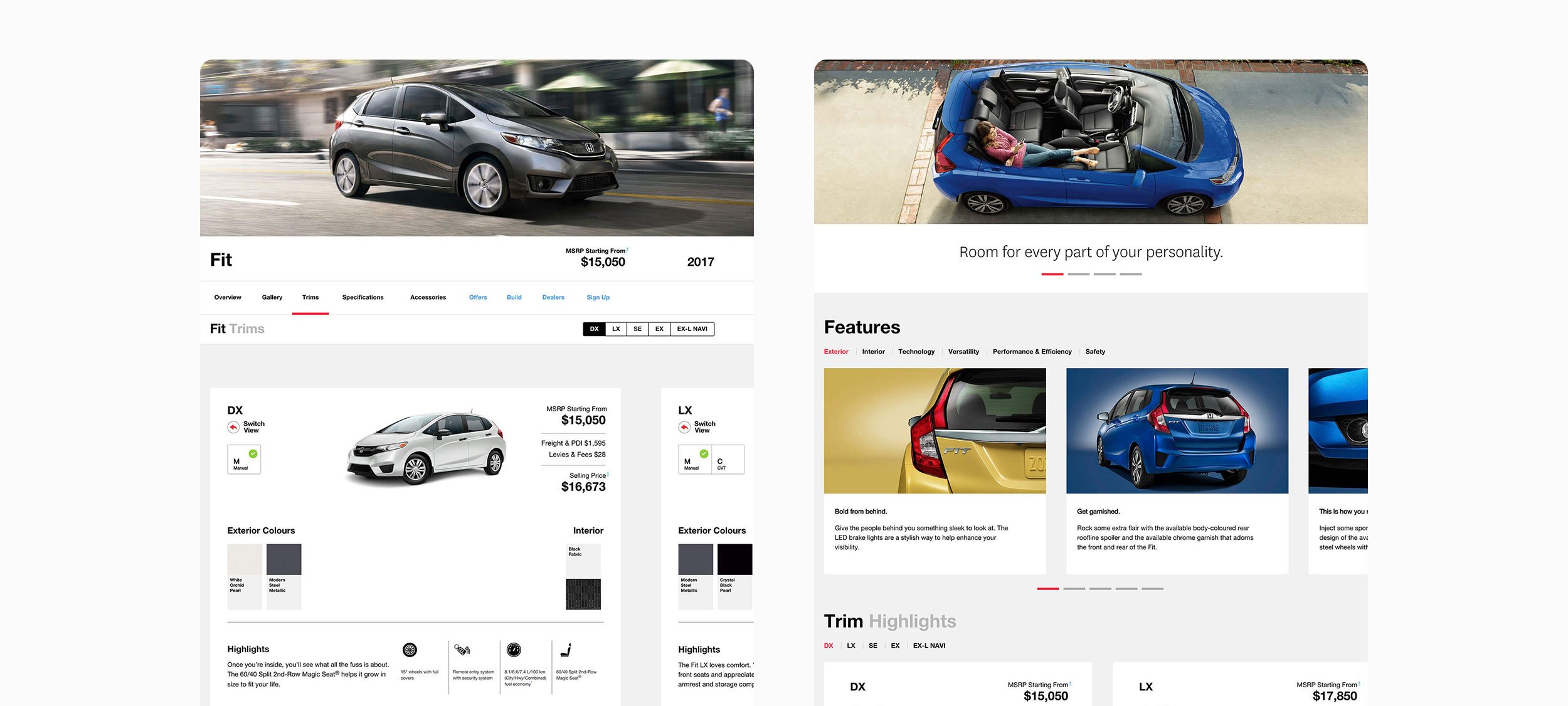
Model pages.

The brand-new model page leveraged large horizontal sliding tile cards to display complex information in a simple and organized manner, ensuring the user is able to absorb and digest the wide range of features, specifications, accessories, and packages.
Gallery views.
A brand new gallery page designed to house both exterior and interior images. Treated with a mosaic pattern and contrasting scale to create a visually dynamic gallery view.
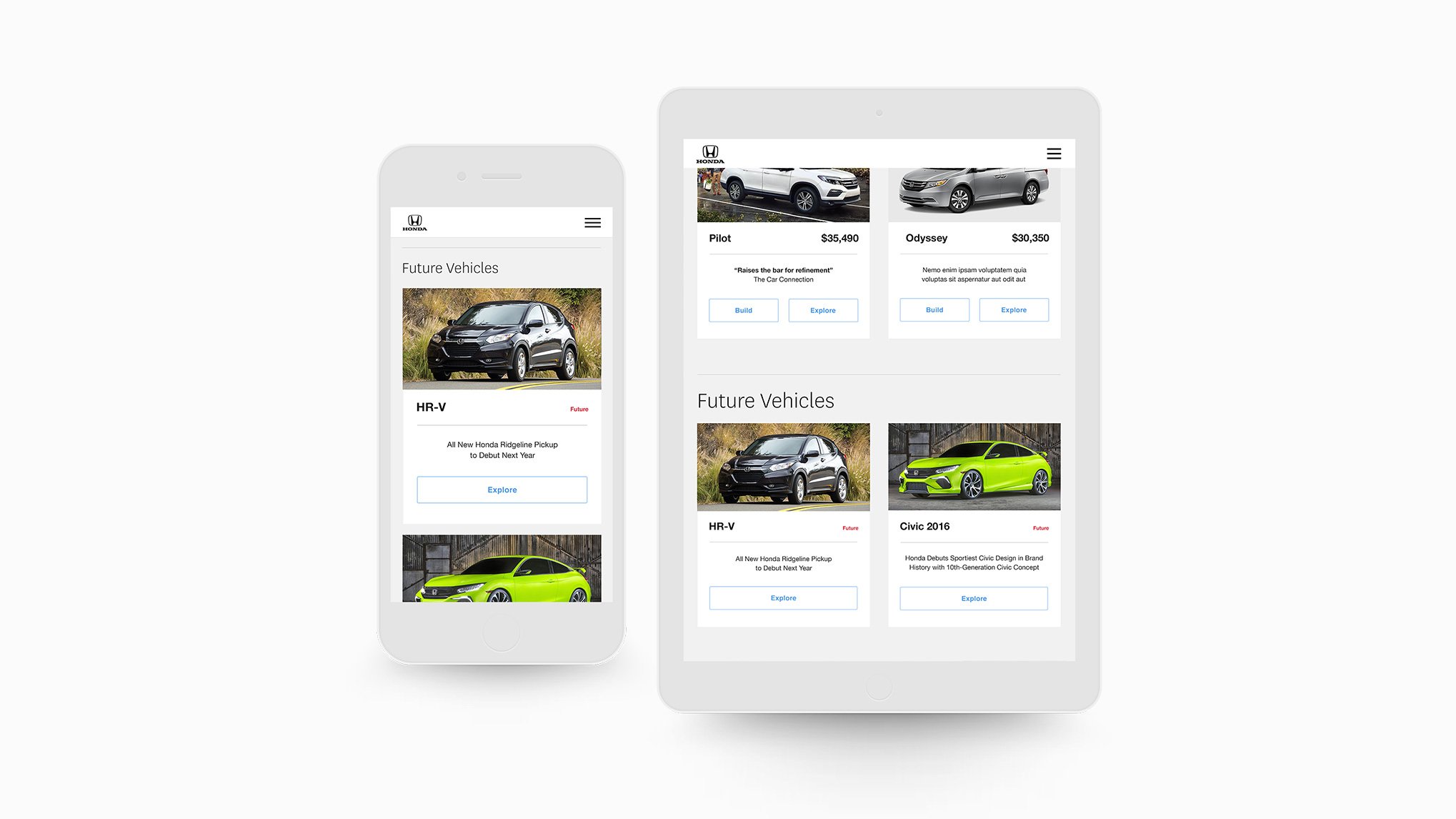
Future vehicles.
Leveraged a flexible template to house upcoming and concept vehicles. As well as prominent placement for users to sign up for updates.








